What is the arrow function?
Arrow functions are one of the top 10 features of ES6. Arrow functions are anonymous functions. An arrow function expression is an alternative to traditional functions, with some semantic differences and deliberate limitations in usage.
Difference between an Arrow function and a normal function :
syntax :
normal function :
let x = function hi(){
console.log("hi")
};
arrow function :
let function_name = argument1 => expression
const y = ()=>{ console.log("hi")};
it will return the same output.
this keyword :
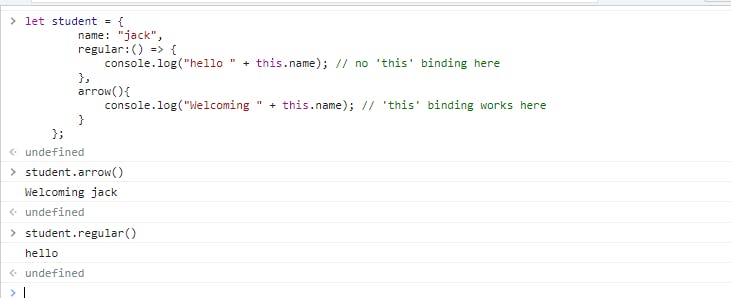
We used this keyword for pointing to current objects or classes, but with the arrow function, there is no binding of this keyword you can not access the current class or object.
let's take an example here we are doing 2 things with jack who is a pro programmer at his university, here when we try to access the name with this keyword it shows output but with arrow functions, it's not the same

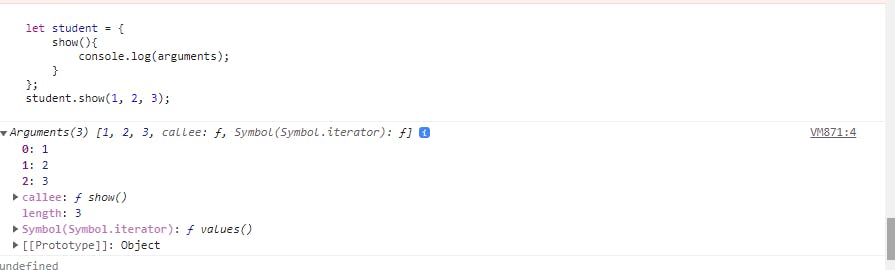
arguments :
when we pass arguments regular functions are compatible with showing the arguments. for understanding it let's take an example :

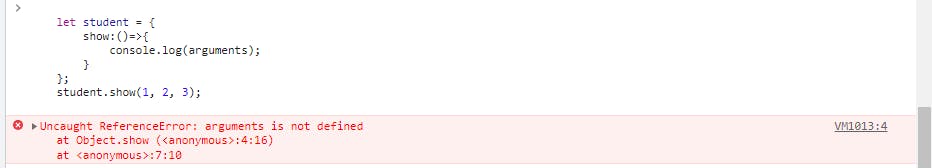
but with an arrow function :

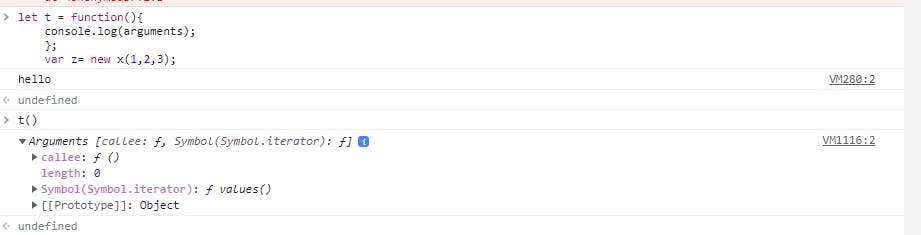
new keyword :
Regular functions created using function declarations or expressions are ‘constructible’ and ‘callable’. Since regular functions are constructible, they can be called using the ‘new’ keyword. However, the arrow functions are only ‘callable’ and not constructible. Thus, we will get a run-time error on trying to construct a non-constructible arrow function using the new keyword.
Example using the regular functions:

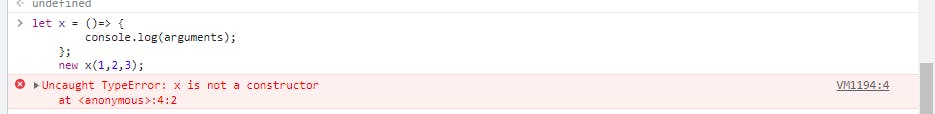
but with an arrow function :

summary 💥:
arrow functions are alternatives to traditional functions but it's more functionality and less code with arrow functions.
Hope you like this blog❣ will try to improve my writing 🥰.